Signature d’un accord de confidentialité avec Nîmes Métropole.
Certains éléments de cette étude ne sont pas explicités ou visibles en détail afin de conserver la protection et la confidentialité des informations du client.
Si vous souhaitez en savoir plus sur la méthodologie mise en place avec ce client, n'hésitez pas à nous contacter.
Contexte projet
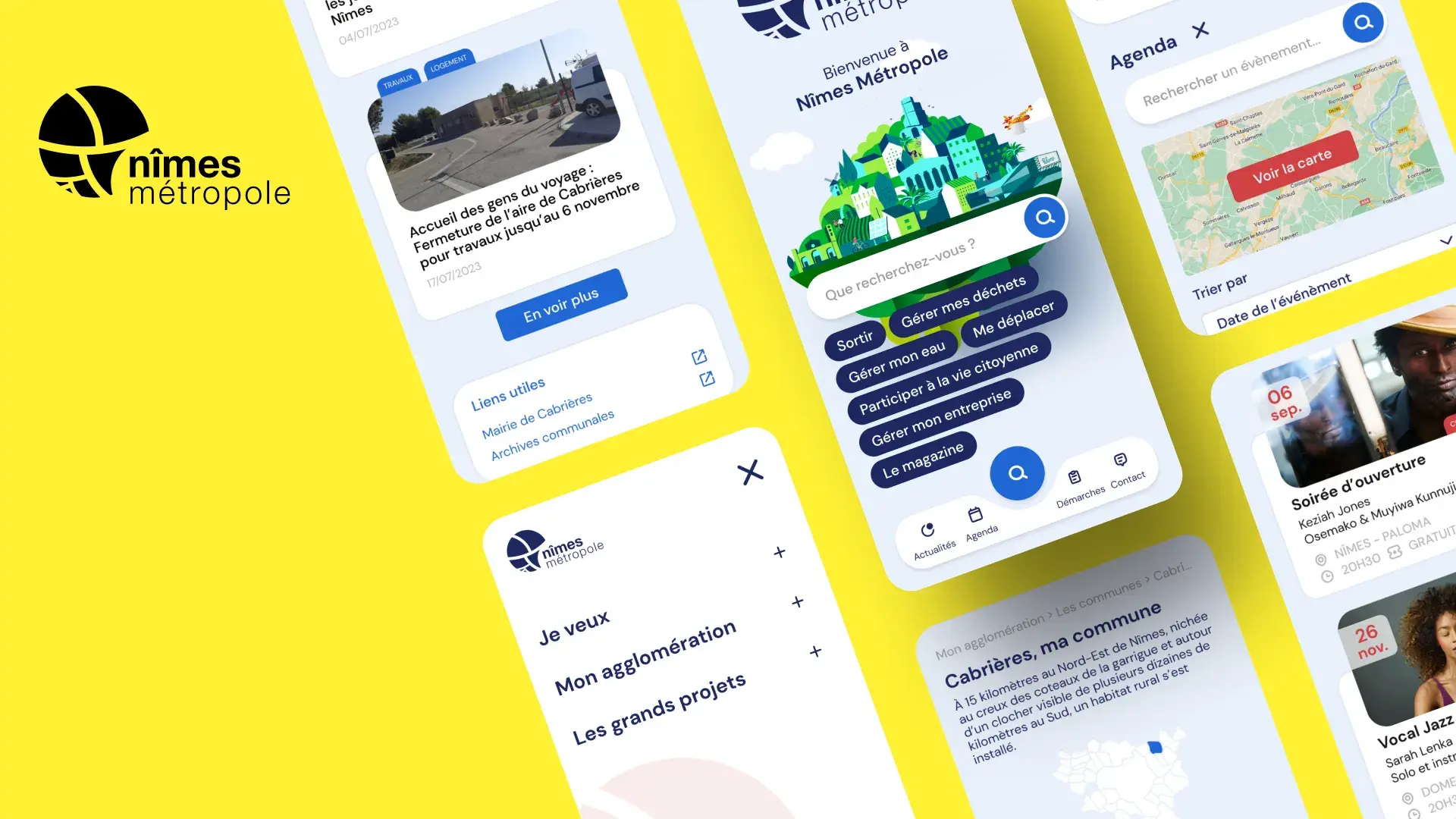
Le site de Nîmes Métropole est le hub central permettant aux habitants de l’agglomération nîmoise d’en savoir plus sur les compétences de l’agglomération, ses communes, actualités et évènements.
Crée il y a de nombreuses années, il est désormais devenu dépassé visuellement autant qu'au niveau de son ergonomie. Les utilisateurs ne sachant que rarement où trouver l’information qu’ils recherchent.
Notre agence a été missionnée dans le but de proposer une refonte de bout en bout du site, en proposant une expérience plus actuelle visuellement et techniquement afin de répondre aux nouvelles attentes de ses utilisateurs.
Objectifs
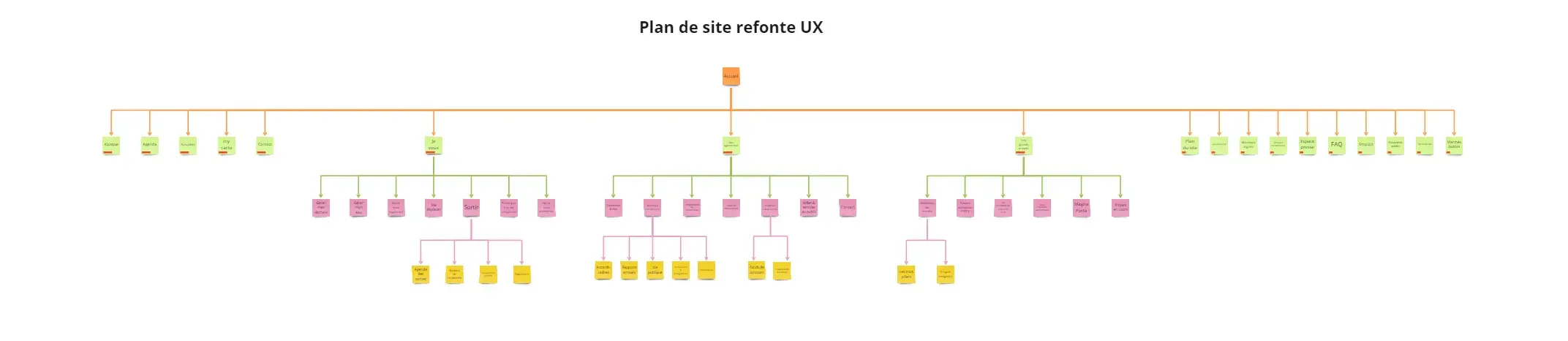
- Repenser le site et son architecture afin qu'il permette aux utilisateurs d'accéder à l'information qu'ils recherchent en réduisant drastiquement le nombre de clics nécessaires.
- Clarifier les domaines d'intervention et de compétence de l'agglomération.
- Comprendre et améliorer les parcours utilisateurs majeurs du site (démarches liées à l'eau, à la déchèterie, aux bacs de tri sélectif, actualités communales, etc.)
Challenges
- Repenser l'architecture de l'information et le tone of voice afin de rendre la navigation sur le site plus intuitive et que les termes employés impliquent davantage les utilisateurs.
- Créer des templates de pages qui pourront permettre de mettre à jour la grande diversité de pages présentes à l'heure actuelle.
- Par sa fonction publique, le site requiert de mettre l'accent sur l'accessibilité. Nous avons donc dû penser une expérience qui puisse être idéale pour toutes les tranches d'âge, condition physique et aisance avec la technologie.
Méthodologie
Phase de discovery :
- Atelier vision avec les différentes équipes projet dans le but de mieux comprendre l’historique du projet et les enjeux de notre intervention, les contraintes techniques et les parties prenantes
- Cartographie du site existant
- Étude de la data du parcours existant
- Entretiens avec des utilisateurs du site afin de comprendre leurs besoins et attentes dans le but de répertorier les pain points à résoudre
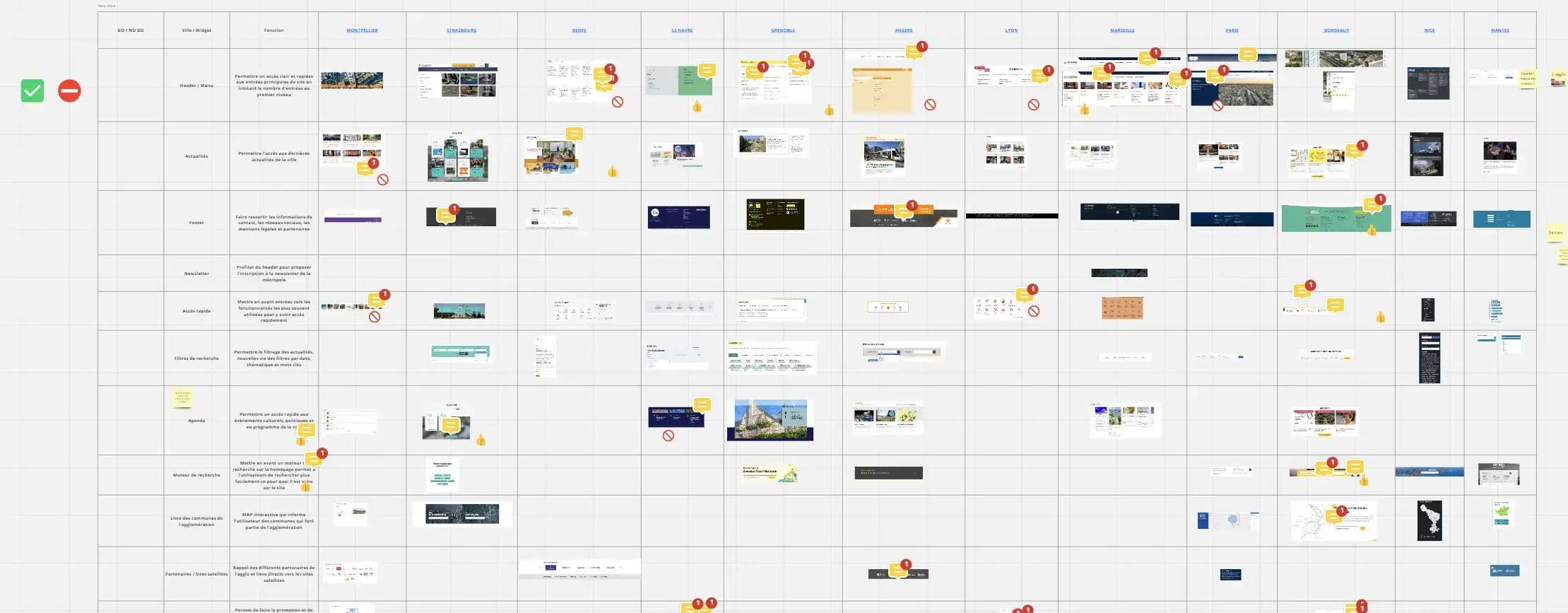
- Benchmark de sites de métropole françaises et étrangères
- Synthèse des insights clés
- Présentation des axes de travail/opportunités aux équipes
- Priorisation des opportunités/fonctionnalités, création d’un backlog

Phase de delivery :
- Cartographie des parcours utilisateur (userflows, persona)
- Création d'un moteur de recherche et réduction de la taille des pages afin de rendre le site plus digeste et accessible au plus grand nombre
- Création de wireframes templates sur les parcours majeurs du site (démarches, communes, agenda, actualités)
- Prototype fonctionnel
- Validation des propositions avec les parties prenantes
- Livraison de la partie prototype UX à l’équipe UI pour la création du design system et des maquettes HD
- Tests utilisateurs sur les interfaces finales et recueil des derniers ajustements nécessaires
- A/B tests sur deux versions de la page d’accueil du site et du moteur de recherche

Outils et technos mobilisées :
- Miro pour la centralisation des informations provenant des différentes études
- Trello pour la création et le suivi du backlog
- Figma pour la production des wireframes, maquettes HD et prototypes
- Google Meet & Teams pour le déroulé des entretiens à distance et des ateliers
- PowerPoint pour les rapports de restitution
Résultat
Les résultats des System Usability Scale (SUS) obtenus au cours des tests utilisateurs sur les interfaces refondues ont révélé un score moyen de 94 sur 100, soulignant ainsi l'efficacité et la pertinence du travail de refonte effectué.
À l'heure de la rédaction de cette étude de cas, les maquettes réalisées ont été transmises aux équipes de développeurs en charge de la mise en ligne.